تفاوت طراحی گرافیک و طراحی وب
طراحی گرافیک (Graphic Design)
تا زمانی که طراح نباشین، ممکنه تفاوت بین طراحی وب و طراحی گرافیک رو ندونین. در حالی که اونا شبیه هستن و مهارتها همپوشانی دارن، طراحی وب و طراحی گرافیک اساساً رشتههای متفاوتی هستن.
هم از نظر وظایفی که انجام میدن و هم نقشی که در به تصویر کشیدن شرکت شما در جهان ایفا میکنن. چه یه بازاریاب، مدیر پروژه یا یه رهبر تجاری باشین، درک تمایز بین طراحی گرافیک و طراحی وب می تونه دشوار باشه.
اما یادگیری در مورد ویژگی های هر تخصص بهتر شما رو مطلع می کنه تا تصمیم بگیرین کدوم یک برای نیازهای شما مناسب هس.
مفهوم طراحی گرافیک در مقابل طراحی وب
طراحی گرافیک و طراحی وب شباهت هایی با هم دارن اما دو روش متفاوت هستن که به رویکردها و تکنیک های متفاوتی نیاز دارن.
طراحان گرافیک از تصاویر، متن و سایر رسانه ها برای انتقال اطلاعات از طریق مواردی مانند تبلیغات چاپی و بازاریابی استفاده می کنن.
طراحان وب، محتوا و عناصر بصری رو در وب سایت ها برنامه ریزی، مفهوم سازی و ترتیب میدن. به طور کلی، در حالی که طراحی گرافیک شامل ایجاد عناصر بصری هس، طراحی وب در مورد سازماندهی عناصر بصری هس.
برای کسب و کارها، هر دو نوع طراح برای ایجاد محتوایی ضروری هستن که بازدیدکنندگان رو به ماندن در وبسایت شما وادار می کنه.
طراحی گرافیک چیه؟
بیاین قبل از بررسی دقیق تفاوتهای اونا، نگاهی دقیقتری به تفاوت اونا داشته باشیم. طراحی گرافیک هنر خلق مفاهیم با عناصر بصری و متنی هس.
این ارتباط از طریق محتوای بصری - به صورت فیزیکی یا مجازی - برای انتقال داستان پشت یه محصول یا کمپین هس. از لوگوی شرکت گرفته تا بیلبوردهای بزرگراه تا گرافیک برجسته در یه مقاله، طراحان گرافیک وظیفه دارن داستان و با ابزارهای بصری بیان کنن.
هدف طراحی گرافیک ارائه موضوعات و اطلاعات پیچیده به روشی ساده هس. با رقابت زیاد برای جلب توجه، افراد به راحتی می تونن صفحه ای رو ورق بزنن یا در جای دیگری کلیک کنن.
یه طراح گرافیک خوب بینندگان رو به سمت طراحی هدایت می کنه و اونا رو در اونجا نگه می داره تا به اونا اجازه بده کمی بیشتر درباره محصول یا خدماتی که به تصویر کشیده شده فکر کنن.
طراحان گرافیک نیاز به درک عمیقی از اصول طراحی دارن - مانند تئوری رنگ، تایپوگرافی، چیدمان و سلسله مراتب بصری.
طراحی وب چیه؟
حالا طراحی وب و تأثیر اونو بر فرآیند خلاقیت و به طور کلی بررسی کنیم. طراحی وب از ترتیب دادن و برنامه ریزی محتوا در یه وب سایت به گونه ای که بشه به اون دسترسی پیدا کرد و با بازدیدکنندگان به اشتراک گذاشت.
با ترکیب عناصر زیبا و کاربردی، یه طراح وب موفق، بازدیدکنندگان رو به سمت محتوایی که میخوان مشاهده کنن راهنمایی میکنه، در حالی که عناصر صفحه رو به گونهای مرتب میکنه که بازدیدکنندگان بخوان به جای کلیک کردن، در صفحه بمونن.
طراحان وب مسئول کدنویسی، طراحی و ساخت رابط کاربری (UI) و راه اندازی برای وب سایت ها هستن. اونا همچنین طرح بصری طراحی های وب سایت دسکتاپ و موبایل و توسعه میدن.
طراحان برای اطمینان از مطابقت با استانداردهای تجاری، طرحبندیها رو آزمایش و بهینهسازی خواهند کرد. درست مانند طراحان گرافیک، طراحان وب باید اصول طراحی و درک کنن تا بهترین رابط کاربری ممکن و برای وب سایت ها ایجاد کنن.
عناصری مانند سلسله مراتب بصری، رنگ، طرح بندی و تایپوگرافی برای طراحی یه وب سایت قابل استفاده ضروری هستن.
تفاوت بین گرافیک و طراحی وب چیه؟
حالا که مفهوم هر کدام و گفتیم، تفاوتهای بین گرافیک و طراحی وب و بررسی میکنیم. هر دو شیوه طراحی برای تجربه کاربر و ارتباط مخاطب با یه برند ضروری هستن.
اما مجموعه مهارت های مورد نیاز برای هر کدام یکسان نیس.
طراحی گرافیک و طراحی وب از مهارت های مختلفی استفاده می کنن.
طراحی وب و گرافیک هر دو نیاز به تفکر خلاق دارن اما به روش های مختلف. طراحان وب باید بدونن که چگونه برنامه نویسی کنن و همچنین چگونه از برنامه هایی که از توسعه وب پشتیبانی می کنن استفاده کنن.
برای داشتن یه طراح وب موفق کدنویسی لازم هس، اما برای طراحی گرافیک این مهارت ضروری نیس. طراحان گرافیک باید دانش تئوری رنگ، سلسله مراتب بصری، تایپوگرافی و غیره داشته باشن.
اونا زمان زیادی و در برنامه های خلاقانه با استفاده از ابزارها و تکنیک های مختلف صرف می کنن تا تصویری و برای مخاطب مورد نظر ترسیم کنن.
طراحی موفق باید کاربر رو در طراحی حرکت بده و از جذاب بودن اون اطمینان حاصل کنه. طرح های شرکت ممکنه در طول زمان تغییر کنه، اما هدف تعامل و الهام گرفتن باید ثابت بمونه.
طراحی وب پویاس، در حالی که طراحی گرافیک ثابت هس.
هم طراحی گرافیکی و هم طراحی وب، بینندگان و به یه چیدمان می کشونه تا داستانی رو تعریف کنن یا پیامی رو منتقل کنن. اما تفاوت هایی در نحوه تعامل کاربران با هر طراحی وجود داره.
طراحی وب سایت تعاملی هس. کاربران روی دکمه ها کلیک می کنن و از طریق وب سایت ها حرکت می کنن. کار یه طراح وب از نظر فنی هرگز انجام نمیشه.
وب سایت ها نیاز به تطبیق و تغییر دارن، بنابراین طراحان وب باید مطمئن شن که یه سایت منعکس کننده اصول چیدمان مدرن و در عین حال حفظ ترجیحات سبک منحصر به فرد یه برند هس.
طراحی گرافیکی یه تصویر دائمی ایجاد می کنه که معمولاً بدون تغییر باقی می مونه مگر اینکه نیاز به به روز رسانی باشه. به طور معمول، گرافیک های برجسته که مقالات منتشر شده رو همراهی می کنن، دست نخورده باقی می مونن.
برای رسانه های چاپی، پس از ارسال قطعه محتوا به چاپگر، کامل در نظر گرفته میشه. لوگوهای شرکت معمولاً برای مدت طولانی به عنوان یه اصل باقی می مونن، اگرچه میشه اونا رو برای همگامی با روندهای معاصر دوباره طراحی کرد.
طراحی گرافیک و طراحی وب محدودیت های فنی متفاوتی دارن.
تقریباً در هر تمرین، محدودیتهای فنی وجود داره، حتی در موارد خلاقانهتر مانند طراحی وب و گرافیک. طراحی وب به زمان بارگذاری و اندازه فایل مربوط میشه تا اطمینان حاصل شه که وب سایت ها به درستی کار می کنن.
طراحان وب باید فونت هایی و که استفاده می کنن در نظر بگیرن زیرا اگر کاربر فونت خاصی رو نداشته باشه، ممکنه وب سایت به درستی نمایش داده نشه.
طراحی گرافیکی برای وب به جای اندازه فایل باید پیکسل و نقطه در اینچ (DPI) رو در نظر بگیره. اگر تا به حال عکسی رو از اینترنت چاپ کرده باشین، متوجه تغییرات کیفیت خواهید شد - یه تصویر چاپ شده به پیکسل های بیشتری نسبت به یه دستگاه کامپیوتری برای نمایش یه تصویر نیاز داره.
اما از اونجایی که طراحی گرافیک ثابت هس، طراحان می تونن از هر نوع تایپ یا عنصر بصری که می خوان استفاده کنن و به درستی نمایش داده بشه.
اونا فقط باید مطمئن شن که مجوز صحیح فونت هایی رو که استفاده می کنن خریداری کردن. این طراحان باید در حالی که در محدوده صفحات وب باقی می مونن، محتوای معنی دار ایجاد کنن.
برای کنار هم قرار دادن طرح های جذاب باید از انواع مختلف نرم افزار استفاده کرد.
طراحی گرافیک و طراحی وب از نرم افزارهای مختلفی استفاده می کنن.
ایجاد عناصری که به راحتی می تونن تغییر کنن به ابزارهای متفاوتی نیاز داره تا طرحی که برای مدت طولانی ثابت بمونه. طراحان وب از ابزارهای برنامه نویسی و وب سازی استفاده می کنن.
اونا برای ساختاردهی مناسب محتوای وبسایت، باید زبان نشانهگذاری HyperText (HTML) رو داشته باشن. درک نحوه استفاده از شیوه نامه آبشاری (CSS) برای قالب بندی محتوا در صفحات وب HTML ضروری هس و دانستن جاوا اسکریپت هم ارزشمنده.
در طراحی گرافیک عمدتا از ابزارهای طراحی بصری مانند Adobe Photoshop، Adobe InDesign و Adobe Illustrator برای ایجاد، اصلاح و چیدمان محتوا استفاده میشه.
داشتن مقداری دانش از HTML، CSS و جاوا اسکریپت می تونه برای طراحان گرافیک مفید باشه، اما بیشتر کار اونا در برنامه های خلاقانه، ویرایش و طراحی انجام می شه.
طراحی گرافیک با آمینا گروپ
طراحان گرافیک، مفاهیم بصری رو با استفاده از نرم افزار کامپیوتری و یا دست ایجاد می کنن. اونا با این کار سعی دارن تا ایده های الهام بخش خودشونو پیاده سازی کنن و در اطلاع رسانی و ارتباط با مصرف کنندگان و زیباسازی دنیای پیرامون استفاده کنن.
اونا طراحی و توسعه هویت بصری شرکت ها و موسسات و کسب و کار های بزرگ و کوچک در اختیار دارن. خلق دنیایی زیبا از رسالت های یه طراح گرافیک هس.
اطلاعات تماس
آدرس: خیابان میرداماد، خیابان شاه نظری، خیابان دوم، پلاک ۳۴، واحد دوم جنوبی
تلفن:
منبع: https://amina-group.com/
مجتمع آموزشی پیشرو
درباره مدرسه پیشرو

مدرسه پسرانه پیشرو در سال ۱۳۷۳ با روش تحصیلی کیف در مدرسه فعالیت خودشو آغاز کرد. به کارگیری روش کیف در مدرسه در دبستان پسرانه پیشرو باعث شده که این مدرسه بتونه به عنوان یکی از بهترین مدارس تهران شناخته شه.
مدرسه پسرانه پیشرو در سال ۱۳۹۷ با هدف لمس هر چه بهتر مباحث درسی و آشنایی دانش آموزا با محیط اطراف شون اقدام به ایجاد فضایی به نام پارک علم کرده که بسیار مورد استقبال والدین و دانش آموزا قرار گرفته.
تدریس به زبان انگلیسی در کنار فارسی در مدرسه پسرانه پیشرو باعث میشه تا دانش آموزا زبان زنگلیسی و نه فقط به صورت تئوری بلکه به صورت کاربردی و در زندگی روزمره یاد بگیرن.
برای اولین بار در ایران با ارائه طرح کیف در مدرسه تونستیم گام به گام با آموزش نوین دنیا پیش بریم و کیفیت آموزش و ارتقا بدیم و توانایی کودکا رو و در تمامی مهارت های زندگی مانند ایجاد تفکر واگرا و همگرا ، قدرت حل مسئله ، مسئولیت پذیری ،عزت نفس و توجه و تمرکز در اونا ایجاد کرده و در آموزش کامپیوتر و زبان انگلیسی که از مهارت های بسیار لازم فردای کودکان هس همواره پیشگام باشیم.
دپارتمان های مدرسه پیشرو
- دپارتمان پرورشی
- دپارتمان کسب و کار
- دپارتمان تحقیق و پژوهش
- دپارتمان پارک علم و خلاقیت
- دپارتمان زبان انگلیسی
- دپارتمان IT
- پارک علم وخلاقیت
- آتلیه های هنرهای زیبا
راه های ارتباط با ما
آدرس: تهرانپارس بزرگراه رسالت بین اتوبان باقری و خیابان رشید پ ۲۰۲ دبستان پیشرو
تلفن:
منبع: https://pishroschool.ir/
طراحی و ساخت کابینت

همچنین باید مکانی راحت با فضاهای مشخص برای پخت و پز باشه تا چند نفر هم زمان بتونن در اتاق باشن و کار کنن. به همین ترتیب، آشپزخونه برای سازماندهی همه وسایل و ظروف آشپزخانه به فضاهای ذخیره سازی متفاوتی نیاز داره.
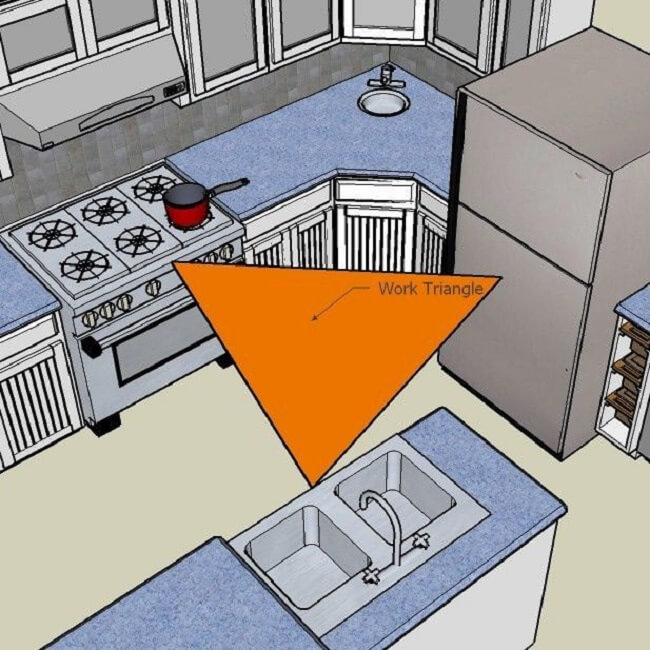
برای تردد در سراسر جزیره از مزایای اون میشه به زیبایی شناسی، دامنه بصری، تحرک، طراحی و غیره اشاره کرد. همچنین، برای تسهیل در حرکت آشپزخونه، کارشناسان توصیه می کنن که فضا رو از یه "مثلث کاری" خیالی متشکل از سه منطقه تعریف شده توسط وسایل: ک یخچال، سینک و اجاق گاز در نظر بگیرید.
ما فقط در مورد مبلمان صحبت نمی کنیم، بلکه در مورد سایر عناصر تزئینی و کاربردی مانند قفسه ها هم صحبت می کنیم.
در واقع، هنگام طراحی یه آشپزخونه کوچیک یا چند منظوره، یه نکته اساسی این هس که یه دیوار و انتخاب کنین و اونو برجسته کنین.
بهترین کار این هس که دیواری و که بیشتر دیده میشه برجسته کنین. به این ترتیب آشپزخونه شما از یه طرف جذاب تر میشه و از طرف دیگه طراحی خلاقانه داره.
همچنین میتونین از دستگیرههای کابینت برای افزودن لمسی متمایز یا همگن کردن فضای تک رنگ بسته به سلیقه خود استفاده کنین.
- ارتقاء کابینت: کابینت های خودتون و رنگی شاد کنین.
- ارتقاء کابینت: دستگیره های برنجی رو نصب کنین.
- ارتقاء کابینت: پشت قفسه های شیشه ای کابینت رو رنگ روشن کنین.
- کاغذ دیواری داخل قفسه های شیشه ای اضافه کنین.
- نصب لامپ زیر کابینت
- فضایی برای ذخیره سازی هوشمند و در نظر بگیرین.
- کابینت های خود تون و با قالب و آرک تزئین کنین.
مدیریت شبکه های مجازی چیه؟
مفهوم مدیریت شبکه های مجازی
مدیریت تبلیغات دیجیتال که اخیراً در زمینه تبلیغات و بازاریابی رواج یافته است، به معنای تلاش برای دستیابی به مخاطب هدف با استفاده از ابزار رسانه آنلاین است. با تبلیغات دیجیتال، گزینه های خدماتی با کیفیت بالاتر، متفاوت و سریعتر به موسسات یا افراد ارائه می شود.
مدیریت تبلیغات یک فرآیند مدیریتی برنامه ریزی شده است که برای نظارت و کنترل فعالیت های تبلیغاتی مختلف با یک برنامه هدفمند برای برقراری ارتباط با بازار هدف یک شرکت طراحی شده و در نهایت برای تأثیرگذاری بر تصمیمات خرید مصرف کننده طراحی شده است.
انواع تبلیغات آنلاین و فرمت آنها
تبلیغات آنلاین نوعی بازاریابی است که از اینترنت برای ارسال پیام های تبلیغاتی به مصرف کنندگان استفاده می کند. انواع مختلفی از تبلیغات آنلاین وجود دارد، مانند تبلیغات ایمیلی، بازاریابی موتورهای جستجو، تبلیغات نمایشی، تبلیغات متنی، بازاریابی رسانه های اجتماعی و بازاریابی ویدئویی.
بیایید به برخی از آنها با جزئیات بیشتری نگاه کنیم:
تبلیغات گرافیکی: این نوع تبلیغات آنلاین بر روی وب سایت ها و اپلیکیشن های موبایل قرار می گیرد. این می تواند به صورت بنر، فیلم یا اینفوگرافیک باشد.
تبلیغات متنی: این تبلیغات حاوی عنوان، توضیحات متنی است و برای نمایش در موتورهای جستجوی گوگل یا بینگ استفاده می شود.
تبلیغات جستجو: اینها تبلیغاتی هستند که وقتی کاربر چیزی را در موتور جستجو جستجو می کند ظاهر می شوند.
تبلیغات رسانه های اجتماعی: اینها تبلیغاتی هستند که در سیستم عامل های رسانه های اجتماعی مانند فیس بوک، توییتر و اینستاگرام ظاهر می شوند.
تبلیغات ایمیل: اینها تبلیغاتی هستند که به صندوق ورودی ایمیل افراد ارسال می شوند.
تبلیغات ویدیویی: اینها تبلیغات کوتاهی هستند که به دنبال ایجاد نزدیکی با مشتریان و افزایش تعامل هستند.
برخی از رایج ترین فرمت های تبلیغاتی عبارتند از:
بنر: قالبی به شکل تصویر که در آن کمپین های برند تبلیغ می شود. در یک مکان استراتژیک در وب سایت قرار می گیرد تا توجه مصرف کننده را به خود جلب کند. اندازه های استاندارد 234×60 و 234×90 پیکسل هستند.
Superbanner یا Megabanner: نسخه بزرگ یک بنر با سایزهای 90×728 و 900×90 است. توجه بیشتری را به خود جلب می کند زیرا از بخش بزرگی از یک صفحه وب استفاده می کند.
پاپ آپ: مطمئناً، بسیاری از ما این قالب را تجربه کردهایم—این یک پنجره پاپآپ است که درست زمانی که یک صفحه وب بارگذاری میشود ظاهر میشود. اگرچه گاهی اوقات برای کاربران آزاردهنده است، اما راه آسانتری برای گرفتن اطلاعات مشتری است.
Skyscraper: بنرهای تبلیغاتی هستند که در کناره های صفحات وب سایت قرار می گیرند و معمولاً عمودی هستند.
Robapages: معمولاً در کناره های وب سایت ها به شکل مربع یافت می شوند.
چند استراتژی تبلیغات چیست؟
- مشتریان خود را بشناسید برای ایجاد یک کمپین تبلیغاتی موثر، ابتدا باید مخاطب هدف خود را بشناسید.
- اهداف خود را مشخص کنید قدم بعدی تعیین نقش تبلیغات در طرح کسب و کار شماست.
- رسانه خود را انتخاب کنید.
- استراتژی تبلیغاتی خود را انتخاب کنید.
- اجرای آزمایشی را اجرا کنید.
برای ایجاد یک کمپین تبلیغاتی موثر، ابتدا باید مخاطب هدف خود را بشناسید. به احتمال زیاد، این شامل شناخت پایگاه مشتریان فعلی شما است. اینجوری بهش فکر کن مشتریان بالقوه شما احتمالاً بسیار شبیه مشتریان فعلی شما هستند.
بنابراین با جذب تعداد بیشتری از افراد مشابه، کسب و کار خود را افزایش دهید. قدم بعدی تعیین نقش تبلیغات در طرح کسب و کار شماست.
واضح ترین پاسخ «فروش» است، اما همیشه اینطور نیست. ممکن است بخواهید روی معیارهای دیگر تمرکز کنید تا در بلندمدت فروش را افزایش دهید.
به عنوان مثال، ممکن است بخواهید آگاهی از نام تجاری خود را افزایش دهید یا دنبال کنندگان خود را در رسانه های اجتماعی افزایش دهید.
این چیزها به طور خودکار باعث افزایش فروش نمی شوند. اما آنها فرصت بیشتری برای دستیابی به مشتریان بالقوه در آینده به شما می دهند.
اکنون که اهداف خود را می دانید، زمان آن رسیده است که بفهمید چه نوع تبلیغی را می خواهید اجرا کنید. اما بسته به اینکه قصد دارید به چه کسی دسترسی پیدا کنید، مکانی برای هر پلتفرم تبلیغاتی وجود دارد.
اینها شامل پست مستقیم، تبلیغات ویدیویی، تبلیغات رادیویی و حتی تبلیغات روزنامه قدیمی است. کسب و کارهای محلی همچنین می توانند از تبلیغات در فضای باز - بیلبوردها و علائم مشابه - بهره مند شوند.
نوع رسانه شما تعیین می کند که کجا به مشتریان خود دسترسی پیدا می کنید. استراتژی تبلیغاتی شما تعیین می کند که چگونه آنها را متقاعد کنید که محصول خود را بخرند.
محبوب ترین روش عاطفی است، زیرا احساسات یک محرک قوی هستند. تبلیغات احساسی می تواند اشکال مختلفی داشته باشد، اما عموماً نیازها یا ترس های ما را جلب می کند.
در آخر بهتر است یک آزمایش محدود انجام دهید تا ببینید آیا نتیجهای دریافت میکنید یا خیر. از آنجایی که می توانید به راحتی به تجزیه و تحلیل دسترسی داشته باشید، اجرای آزمایشی به خصوص با کمپین های وب آسان است. اگر تبلیغ به خوبی اجرا شود، می توانید به یک کمپین در مقیاس کامل بروید.
شرکت آرامش گستران مینا، مجموعهای تخصصی با کادر حرفه ای، با تجربه و جوان از سال ۱۳۹۷ فعالیت خود را در زمینه سئو و بهینه سازی سایت آغاز کرده است.
خدمات آمینا گروپ
- طراحی وبسایت
- سئو و بهینه سازی سایت
- مدیریت شبکه های مجازی
- تهیه محتوای متنی و بصری
- تبلیغات انفجاری و گسترده در وب
- مشاوره دیجیتال مارکتینگ
- تبلیغات در اپلیکیشن ها
- خدمات تبلیغاتی بین المللی
اطلاعات تماس
آدرس: خیابان میرداماد، خیابان شاه نظری، خیابان دوم، پلاک ۳۴، واحد دوم جنوبی
تلفن:
منبع: https://amina-group.com/
مدرسه آنلاین
ویژگی های مدرسه آنلاین
محیط یادگیری آنلاین می تواند آموزش مورد نظر و انعطاف پذیر لازم برای کار را برای شما فراهم کند. آن را به برنامه روزانه خود وارد کنید. هنگام برنامه ریزی کار خود انعطاف پذیری بیشتری خواهید داشت.
هنگامی که تصمیم می گیرید تحصیلات خود را به صورت آنلاین ادامه دهید، شما قادر خواهید بود به جای اینکه برنامه خود را در زمان های کلاسی سنتی تنظیم کنید، وارد شوید و کارهای کلاسی را تکمیل کنید، مطالعه کنید و تکالیف را انجام دهید، همه در زمان هایی که می تواند با برنامه شما مطابقت داشته باشد.
مزایای یادگیری در مدرسه آنلاین چیست؟
شما توانایی یادگیری با سرعت خود را دارید.
با یادگیری آنلاین، میتوانید سرعت خود را تنظیم کنید، که میتواند شانس بیشتری برای جذب و حفظ اطلاعات کافی در درسهایتان به شما بدهد.
برخلاف کلاسهای سنتی که باید در طول سخنرانیها به شدت یادداشت برداری کنید تا بتوانید بعداً مطالب را مرور کنید. یادگیری آنلاین به شما این امکان را میدهد که مطالب درسی را هر چند وقت یکبار و در زمانی که بیشترین تمرکز را دارید مرور کنید.
درس ها و آموزش ها به صورت ویدئو و پادکست خواهد بود که در صورت نیاز می توان آن ها را تماشا، مکث و مرور کرد تا مطمئن شوید که یاد گرفتید.
همچنین این امکان را برای شما فراهم می کند که بتوانید مطالب را در دوره هایی که برای شما آسان تر است با سرعت بیشتری تکمیل کنید، بنابراین می توانید زمان بیشتری را صرف تمرکز بر دوره هایی کنید که ممکن است به نظر شما دشوارتر باشد.
شما کمتر از یک کلاس درس سنتی هزینه خواهید کرد.
هنگامی که از خانه یاد می گیرید، به جای کلاس درس سنتی، می توانید از راه های مختلفی در هزینه خود صرفه جویی کنید.
اولین پس انداز پولی است که می توانید با عدم نیاز به رفت و آمد روزانه به کلاس پس انداز کنید.
علاوه بر این، هزینه شهریه می تواند کمتر از بسیاری از مدارس حضوری باشد، زیرا مدرسه آنلاین هزینه های سربار حفظ محیط کلاس را ندارد.
شما می توانید محیط آموزشی شخصی خود را ایجاد کنید.
یکی از راه های تسهیل یادگیری این است که بتوانید در محیطی راحت یاد بگیرید و مطالعه کنید. هنگامی که در خانه یاد می گیرید، می توانید فضای منحصر به فرد خود را ایجاد کنید که برای نیازهای شما برای مطالعه مناسب است.
این می تواند شامل حذف عوامل حواس پرتی، داشتن یک فضای آموزشی راحت و داشتن ابزارهایی باشد که برای مطالعه به آنها نیاز دارید بدون اینکه نیازی به حمل وسایل زیادی به کلاس درس داشته باشید.
شما می توانید راحت تر با معلم خود ارتباط برقرار کنید.
در یک محیط کلاسی سنتی، احتمالاً فقط میتوانید با معلم خود در ساعات اداری تعیین شده یا شاید چند دقیقه بعد از کلاس با معلم خود ارتباط برقرار کنید.
هنگام یادگیری آنلاین، میتوانید از طریق ایمیل، چت زنده یا تلفن با استاد خود ارتباط برقرار کنید تا بازخورد مورد نیاز خود را دریافت کنید یا برای کمک به بهبود تجربه یادگیری آنلاین خود کمک بگیرید.
شما می توانید به راحتی به هر گونه مستندات مورد نیاز دسترسی پیدا کنید.
یکی دیگر از مزایای دیگر دریافت آموزش آنلاین این است که تمام اسناد مورد نیاز برای یادگیری ذخیره می شود و به راحتی قابل دسترسی است.
تمام ارتباطات، بحثها و مطالب آموزشی در پایگاه داده و ایمیلها ذخیره میشوند که به شما امکان دسترسی آسانتر را میدهد.
در یک محیط سنتی، کسب این اطلاعات مستلزم حضور در کلاس و یادداشت برداری یا جلساتی با استاد برای تلاش برای به دست آوردن اطلاعاتی است که ممکن است از دست داده باشید.
شما انگیزه خود را بهتر به دست خواهید آورد.
یکی دیگر از مهارتهایی که در طول فرآیند یادگیری آنلاین ایجاد خواهید کرد، خودانگیختگی است. در یک مدرسه آنلاین، شما باید مهارت های مدیریت زمان مناسب را توسعه دهید و انگیزه خود را برای انجام وظایف و ادامه مسیر حفظ کنید تا بتوانید کار دوره را به موقع به پایان برسانید.
این شامل تعیین وظایف و ضربالاجلهای خود و ساختن روزتان میشود تا بتوانید به آن اهداف برسید. این مهارت خاص می تواند برای دانش آموزان ارزشمند باشد، زیرا آنها می توانند یک خود شروع کننده باشند که در آینده می توانند هر پروژه ای را انجام دهند.
مجتمع آموزشی پیشرو توانسته گام به گام با آموزش نوین دنیا پیش رفته و کیفیت آموزش را ارتقا ببخشه و توانایی کودکانمان را در تمامی مهارت های زندگی مانند ایجاد تفکر واگرا و همگرا ، قدرت حل مسئله ، مسئولیت پذیری ،عزت نفس و توجه و تمرکز در آنان ایجاد نموده و در آموزش کامپیوتر و زبان انگلیسی که از مهارت های بسیار لازم فردای کودکانمان است همواره پیشگام باشد.
تماس با ما
تلفن :
آدرس: تهران -تهرانپارس -بزرگراه رسالت – بین اتوبان باقری و خیابان رشید – پ ۲۰۲- مجتمع آموزشی پیشرو
منبع: https://pishroschool.ir/